Documentation Template
This template, built on Joomlashack's Wright Template Framework, provides access to many default Bootstrap styles. Please note that this documentation applies to Wright version 3.
The following documentation provides a look at styles and example code for all of the available styles, as well as basic template setup documentation.
For help with setting up or using your template, please post ask the Minagric Staff for assistance
Check out the documentation topics available for this template:
Installation
-
After purchasing your template, log into your Joomlashack Account and download the template file to your computer. The filename will look similar to js_templatename.zip
-
Once you downloaded the template, in your Joomla Administrator panel, go to Extensions > Manage

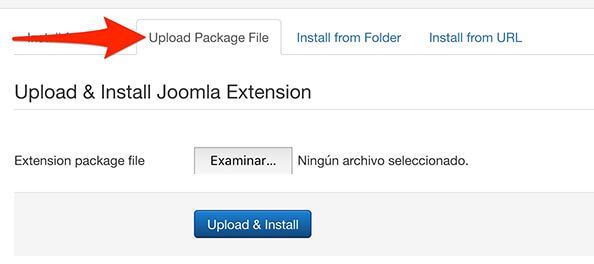
- Go to Upload package file tab

-
Click on the " Browse... " button, and find the file you downloaded. Then click on Upload & Install. button.
The template should take a few seconds to upload and install. After the process is complete, you should see a success message. -
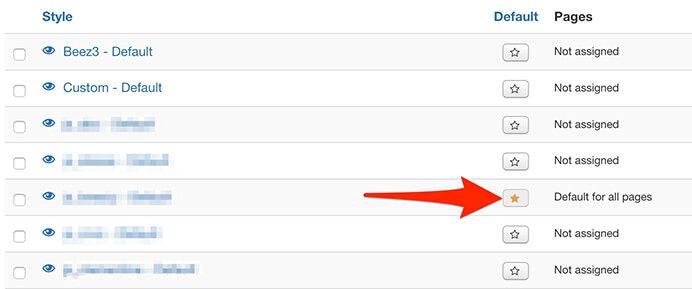
Now you will need to set the template to be the default template for your site. To do this, go to Extensions > Templates.

Click on the 'Default' button shaped like a star to the right of your template's name. If you set the default template correctly, you should see the star icon in yellow color.

-
Your template will now be installed! Look below for more important information on how to set up your template once installed.
My Template Doesn't Look Like the Demo - Template Setup
Once installed, your template will most likely require some setup, the depth of which is determined by how many customization options your template offers (different module formatting for example).
For a look at the reasons why your template does not look like the demo straight after install, please see Why doesn't my template look like the demo?
I couldn't get my template to download - where do I go to get support?
For more help with installation, setup, customization, or an issue, please Submit a Ticket (only available for purchased templates and Template Club customers).
Template Options
This template comes with few Basic Options to help you further customize your Joomla website. You can choose from logo displaying, to what type of fonts you want on the website. To change the template basic options you simply need to follow the steps below.
- Login into the Administration Control Panel of your Joomla website.
- Navigate to Extensions > Templates. Click on the title of your Joomla template.
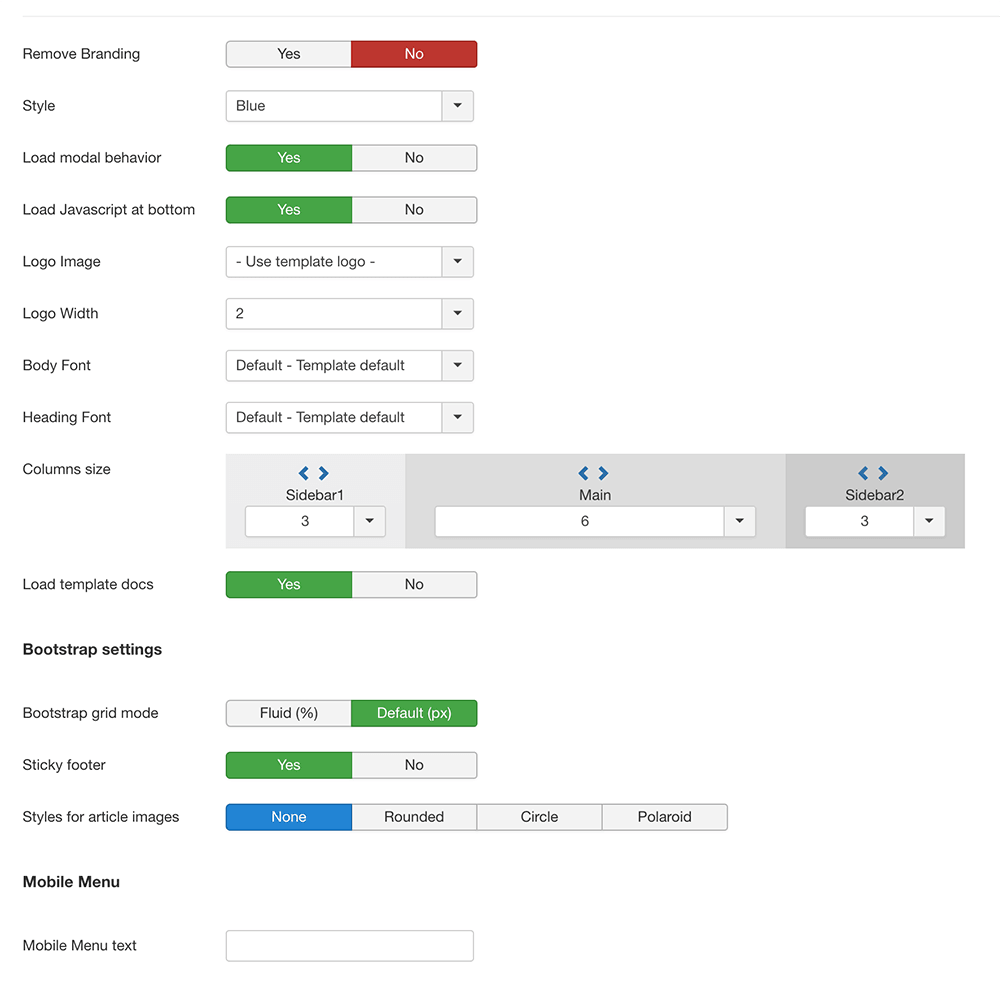
- Below you'll see the templates basic options. There are several basic options to change here so we suggest you play around with them to see what best suits your Joomla website.
Basic Options Explained

- Remove Branding
- This will remove the branding located near the footer of the page.
- Style
- Each different template can have several styles to select from (depends on each template).
Custom Style new
You can create your own color style by choosing "Custom" style. The number of available color options depends on each template. Read more about custom styles here. - Load modal behavior
- Use the modal class in any link tag to open up pop ups instead of new windows. Just add class="modal" to your <a> tags and you will open up pop ups.
- Load javascript at bottom
- Load Wright javascript before closing <body> tag.
- Logo Image
- Choose how you want to display your logo. You can choose to use the template logo file, a module position, or from a list of images.
- Logo Width
- Change the width of the logo depending on your image and the module position located next to the logo will change widths automatically.
- Body Font
- Choose from several different fonts for the overall site.
- Heading Font
- Choose from several fonts for the heading on your site.
- Columns size
- Choose how you want your columns displayed and the widths of those columns.
- Load template docs
- Loads docs.css and prettify.js to enhance documentation either for the template or your own project.
- Bootstrap grid mode
- The Template can work either in a 960px grid (px) or using a fluid grid (%).
- Sticky Footer
- Select whether you want to force the footer to be always at the bottom of the page.
- Bootstrap styles for article images
- You can select an style for the intro and full-article images (using the default Joomla Content component).
- Mobile Menu Text
- Replace default hamburger icon with a label.
Logo
-
You'll need to navigate to the templates Basic Options. You can do this by going to Extensions > Templates.
-
Once here click on the title of your template. On the right you'll now see the templates Basic Options.

-
You'll see a list of options to select from Logo Image. You can select what type of logo you want to display. You have choose different options of how to display your logo. They are listed below.
-
Use template logo: If selected, this uses the image located in your template directory. So you can replace the image located in /templates/js_abc/images/logo.png. Please note that if you install an update of your template, this file will be replaced with the template's default logo.
-
Use module with position logo: If selected, with this option you will be able to upload an image into a module position and save it in the logo position.
-
Use site title: If selected, this option will pull from the Joomla site title that you've given your website.
-
Use an image from the /images directory: The images listed under the 3 options are images located in the /images/ directory of your Joomla website. You can upload your logo image here and then have it as an option in the dropdown list. To do so go into Content > Media Manager and upload your image there.
-
Menu
Setting up the menu for your Joomla site is one of the first things you'll want to do. Follow along with the documentation and you'll learn how to set up the main menu for your Joomla website.
This step by step is for setting up a default Joomla menu.
-
Navigate to Extensions > Module Manager. Click New and you will see a list of all of the modules you have on your Joomla website.
-
Select Menu module from the list. Make sure the title is not published and that the module is placed in the menu module position.

-
In the module Basic Options you'll need to ckeck the radio button that says Yes to Show Sub-menu Items.

-
Click the Save icon on the top right and you're done.
With ABC Template you have three menus shown throughout the demo. Each menu is unique to its position. The three positions used in this template are toolbar, menu, and bottom-menu. You also have the option to place a menu in the sidebar1 and sidebar2 position (these last positions can only support a single menu without children submenus at this point)
Basic Styles
Typography
Headings
All HTML headings, <h1> through <h6> are available.
h1. Heading 1
h2. Heading 2
h3. Heading 3
h4. Heading 4
h5. Heading 5
h6. Heading 6
Body copy
Bootstrap's global default font-size is 14px, with a line-height of 20px. This is applied to the <body> and all paragraphs. In addition, <p> (paragraphs) receive a bottom margin of half their line-height (10px by default).
Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula.
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec ullamcorper nulla non metus auctor fringilla. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Donec ullamcorper nulla non metus auctor fringilla.
Maecenas sed diam eget risus varius blandit sit amet non magna. Donec id elit non mi porta gravida at eget metus. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.
- <p>...</p>
Lead body copy
Make a paragraph stand out by adding .lead.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
- <p class="lead">...</p>
Built with Less
The typographic scale is based on two LESS variables in variables.less: @baseFontSize and @baseLineHeight. The first is the base font-size used throughout and the second is the base line-height. We use those variables and some simple math to create the margins, paddings, and line-heights of all our type and more. Customize them and Bootstrap adapts.
Emphasis
Make use of HTML's default emphasis tags with lightweight styles.
<small>
For de-emphasizing inline or blocks of text, use the small tag.
This line of text is meant to be treated as fine print.
- <p>
- <small>This line of text is meant to be treated as fine print.</small>
- </p>
Bold
For emphasizing a snippet of text with a heavier font-weight.
The following snippet of text is rendered as bold text.
- <strong>rendered as bold text</strong>
Italics
For emphasizing a snippet of text with italics.
The following snippet of text is rendered as italicized text.
- <em>rendered as italicized text</em>
Heads up! Feel free to use <b> and <i> in HTML5. <b> is meant to highlight words or phrases without conveying additional importance while <i> is mostly for voice, technical terms, etc.
Alignment classes
Easily realign text to components with text alignment classes.
Left aligned text.
Center aligned text.
Right aligned text.
- <p class="text-left">Left aligned text.</p>
- <p class="text-center">Center aligned text.</p>
- <p class="text-right">Right aligned text.</p>
Emphasis classes
Convey meaning through color with a handful of emphasis utility classes.
Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.
Etiam porta sem malesuada magna mollis euismod.
Donec ullamcorper nulla non metus auctor fringilla.
Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis.
Duis mollis, est non commodo luctus, nisi erat porttitor ligula.
- <p class="muted">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
- <p class="text-warning">Etiam porta sem malesuada magna mollis euismod.</p>
- <p class="text-error">Donec ullamcorper nulla non metus auctor fringilla.</p>
- <p class="text-info">Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis.</p>
- <p class="text-success">Duis mollis, est non commodo luctus, nisi erat porttitor ligula.</p>
Abbreviations
Stylized implementation of HTML's <abbr> element for abbreviations and acronyms to show the expanded version on hover. Abbreviations with a title attribute have a light dotted bottom border and a help cursor on hover, providing additional context on hover.
<abbr>
For expanded text on long hover of an abbreviation, include the title attribute.
An abbreviation of the word attribute is attr.
- <abbr title="attribute">attr</abbr>
<abbr class="initialism">
Add .initialism to an abbreviation for a slightly smaller font-size.
HTML is the best thing since sliced bread.
- <abbr title="HyperText Markup Language" class="initialism">HTML</abbr>
Addresses
Present contact information for the nearest ancestor or the entire body of work.
<address>
Preserve formatting by ending all lines with <br>.
- <address>
- <strong>Twitter, Inc.</strong><br>
- 795 Folsom Ave, Suite 600<br>
- San Francisco, CA 94107<br>
- <abbr title="Phone">P:</abbr> (123) 456-7890
- </address>
- <address>
- <strong>Full Name</strong><br>
- <a href="mailto:#"></a>
- </address>
Blockquotes
For quoting blocks of content from another source within your document.
Default blockquote
Wrap <blockquote> around any HTML as the quote. For straight quotes we recommend a <p>.
Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Integer posuere erat a ante.
- <blockquote>
- <p>Lorem ipsum dolor sit amet, <br> consectetur adipiscing elit. Integer posuere erat a ante.</p>
- </blockquote>
Blockquote options
Style and content changes for simple variations on a standard blockquote.
Naming a source
Add <small> tag for identifying the source. Wrap the name of the source work in <cite>.
Lorem ipsum dolor sit amet,
Someone famous in Source Title
consectetur adipiscing elit. Integer posuere erat a ante.
- <blockquote>
- <p>Lorem ipsum dolor sit amet, <br> consectetur adipiscing elit. Integer posuere erat a ante.</p>
- <small>Someone famous <cite title="Source Title">Source Title</cite></small>
- </blockquote>
Alternate displays
Use .pull-right for a floated, right-aligned blockquote.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Someone famous in Source Title
- <blockquote class="pull-right">
- ...
- </blockquote>
Lists
Unordered
A list of items in which the order does not explicitly matter.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
- <ul>
- <li>...</li>
- </ul>
Ordered
A list of items in which the order does explicitly matter.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
- <ol>
- <li>...</li>
- </ol>
Unstyled
Remove the default list-style and left padding on list items (immediate children only).
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
- <ul class="unstyled">
- <li>...</li>
- </ul>
Inline
Place all list items on a single line with inline-block and some light padding.
- Lorem ipsum
- Phasellus iaculis
- Nulla volutpat
- <ul class="inline">
- <li>...</li>
- </ul>
Description
A list of terms with their associated descriptions.
- Description lists
- A description list is perfect for defining terms.
- Euismod
- Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
- Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.
- <dl>
- <dt>...</dt>
- <dd>...</dd>
- </dl>
Horizontal description
Make terms and descriptions in <dl> line up side-by-side.
- Description lists
- A description list is perfect for defining terms.
- Euismod
- Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
- Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.
- Felis euismod semper eget lacinia
- Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- <dl class="dl-horizontal">
- <dt>...</dt>
- <dd>...</dd>
- </dl>
Heads up! Horizontal description lists will truncate terms that are too long to fit in the left column fix text-overflow. In narrower viewports, they will change to the default stacked layout.
Code
Inline
Wrap inline snippets of code with <code>.
<section> should be wrapped as inline.- For example, <code><section></code> should be wrapped as inline.
Basic block
Use <pre> for multiple lines of code. Be sure to escape any angle brackets in the code for proper rendering.
<p>Sample text here...</p>
- <pre>
- <p>Sample text here...</p>
- </pre>
Heads up! Be sure to keep code within <pre> tags as close to the left as possible; it will render all tabs.
You may optionally add the .pre-scrollable class which will set a max-height of 350px and provide a y-axis scrollbar.
Tables
Default styles
For basic styling—light padding and only horizontal dividers—add the base class .table to any <table>.
| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
- <table class="table">
- …
- </table>
Optional classes
Add any of the following classes to the .table base class.
.table-striped
Adds zebra-striping to any table row within the <tbody> via the :nth-child CSS selector (not available in IE7-8).
| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
- <table class="table table-striped">
- …
- </table>
.table-bordered
Add borders and rounded corners to the table.
| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| Mark | Otto | @TwBootstrap | |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
- <table class="table table-bordered">
- …
- </table>
.table-hover
Enable a hover state on table rows within a <tbody>.
| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
- <table class="table table-hover">
- …
- </table>
.table-condensed
Makes tables more compact by cutting cell padding in half.
| # | First Name | Last Name | Username |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
- <table class="table table-condensed">
- …
- </table>
Optional row classes
Use contextual classes to color table rows.
| Class | Description |
|---|---|
.success |
Indicates a successful or positive action. |
.error |
Indicates a dangerous or potentially negative action. |
.warning |
Indicates a warning that might need attention. |
.info |
Used as an alternative to the default styles. |
| # | Product | Payment Taken | Status |
|---|---|---|---|
| 1 | TB - Monthly | 01/04/2012 | Approved |
| 2 | TB - Monthly | 02/04/2012 | Declined |
| 3 | TB - Monthly | 03/04/2012 | Pending |
| 4 | TB - Monthly | 04/04/2012 | Call in to confirm |
- ...
- <tr class="success">
- <td>1</td>
- <td>TB - Monthly</td>
- <td>01/04/2012</td>
- <td>Approved</td>
- </tr>
- ...
Supported table markup
List of supported table HTML elements and how they should be used.
| Tag | Description |
|---|---|
<table> |
Wrapping element for displaying data in a tabular format |
<thead> |
Container element for table header rows (<tr>) to label table columns |
<tbody> |
Container element for table rows (<tr>) in the body of the table |
<tr> |
Container element for a set of table cells (<td> or <th>) that appears on a single row |
<td> |
Default table cell |
<th> |
Special table cell for column (or row, depending on scope and placement) labels |
<caption> |
Description or summary of what the table holds, especially useful for screen readers |
- <table>
- <caption>...</caption>
- <thead>
- <tr>
- <th>...</th>
- <th>...</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>...</td>
- <td>...</td>
- </tr>
- </tbody>
- </table>
Forms
Default styles
Individual form controls receive styling, but without any required base class on the <form> or large changes in markup. Results in stacked, left-aligned labels on top of form controls.
- <form>
- <fieldset>
- <legend>Legend</legend>
- <label>Label name</label>
- <input type="text" placeholder="Type something…">
- <span class="help-block">Example block-level help text here.</span>
- <label class="checkbox">
- <input type="checkbox"> Check me out
- </label>
- <button type="submit" class="btn">Submit</button>
- </fieldset>
- </form>
Optional layouts
Included with Bootstrap are three optional form layouts for common use cases.
Search form
Add .form-search to the form and .search-query to the <input> for an extra-rounded text input.
- <form class="form-search">
- <input type="text" class="input-medium search-query">
- <button type="submit" class="btn">Search</button>
- </form>
Inline form
Add .form-inline for left-aligned labels and inline-block controls for a compact layout.
- <form class="form-inline">
- <input type="text" class="input-small" placeholder="Email">
- <input type="password" class="input-small" placeholder="Password">
- <label class="checkbox">
- <input type="checkbox"> Remember me
- </label>
- <button type="submit" class="btn">Sign in</button>
- </form>
Horizontal form
Right align labels and float them to the left to make them appear on the same line as controls. Requires the most markup changes from a default form:
- Add
.form-horizontalto the form - Wrap labels and controls in
.control-group - Add
.control-labelto the label - Wrap any associated controls in
.controlsfor proper alignment
- <form class="form-horizontal">
- <div class="control-group">
- <label class="control-label" for="inputEmail">Email</label>
- <div class="controls">
- <input type="text" id="inputEmail" placeholder="Email">
- </div>
- </div>
- <div class="control-group">
- <label class="control-label" for="inputPassword">Password</label>
- <div class="controls">
- <input type="password" id="inputPassword" placeholder="Password">
- </div>
- </div>
- <div class="control-group">
- <div class="controls">
- <label class="checkbox">
- <input type="checkbox"> Remember me
- </label>
- <button type="submit" class="btn">Sign in</button>
- </div>
- </div>
- </form>
Supported form controls
Examples of standard form controls supported in an example form layout.
Inputs
Most common form control, text-based input fields. Includes support for all HTML5 types: text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, and color.
Requires the use of a specified type at all times.
- <input type="text" placeholder="Text input">
Textarea
Form control which supports multiple lines of text. Change rows attribute as necessary.
- <textarea rows="3"></textarea>
Checkboxes and radios
Checkboxes are for selecting one or several options in a list while radios are for selecting one option from many.
Default (stacked)
- <label class="checkbox">
- <input type="checkbox" value="">
- Option one is this and that—be sure to include why it's great
- </label>
- <label class="radio">
- <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked>
- Option one is this and that—be sure to include why it's great
- </label>
- <label class="radio">
- <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2">
- Option two can be something else and selecting it will deselect option one
- </label>
Inline checkboxes
Add the .inline class to a series of checkboxes or radios for controls appear on the same line.
- <label class="checkbox inline">
- <input type="checkbox" id="inlineCheckbox1" value="option1"> 1
- </label>
- <label class="checkbox inline">
- <input type="checkbox" id="inlineCheckbox2" value="option2"> 2
- </label>
- <label class="checkbox inline">
- <input type="checkbox" id="inlineCheckbox3" value="option3"> 3
- </label>
Selects
Use the default option or specify a multiple="multiple" to show multiple options at once.
- <select>
- <option>1</option>
- <option>2</option>
- <option>3</option>
- <option>4</option>
- <option>5</option>
- </select>
- <select multiple="multiple">
- <option>1</option>
- <option>2</option>
- <option>3</option>
- <option>4</option>
- <option>5</option>
- </select>
Extending form controls
Adding on top of existing browser controls, Bootstrap includes other useful form components.
Prepended and appended inputs
Add text or buttons before or after any text-based input. Do note that select elements are not supported here.
Default options
Wrap an .add-on and an input with one of two classes to prepend or append text to an input.
- <div class="input-prepend">
- <span class="add-on">@</span>
- <input class="span2" id="prependedInput" type="text" placeholder="Username">
- </div>
- <div class="input-append">
- <input class="span2" id="appendedInput" type="text">
- <span class="add-on">.00</span>
- </div>
Combined
Use both classes and two instances of .add-on to prepend and append an input.
- <div class="input-prepend input-append">
- <span class="add-on">$</span>
- <input class="span2" id="appendedPrependedInput" type="text">
- <span class="add-on">.00</span>
- </div>
Buttons instead of text
Instead of a <span> with text, use a .btn to attach a button (or two) to an input.
- <div class="input-append">
- <input class="span2" id="appendedInputButton" type="text">
- <button class="btn" type="button">Go!</button>
- </div>
- <div class="input-append">
- <input class="span2" id="appendedInputButtons" type="text">
- <button class="btn" type="button">Search</button>
- <button class="btn" type="button">Options</button>
- </div>
Button dropdowns
- <div class="input-append">
- <input class="span2" id="appendedDropdownButton" type="text">
- <div class="btn-group">
- <button class="btn dropdown-toggle" data-toggle="dropdown">
- Action
- <span class="caret"></span>
- </button>
- <ul class="dropdown-menu">
- ...
- </ul>
- </div>
- </div>
- <div class="input-prepend">
- <div class="btn-group">
- <button class="btn dropdown-toggle" data-toggle="dropdown">
- Action
- <span class="caret"></span>
- </button>
- <ul class="dropdown-menu">
- ...
- </ul>
- </div>
- <input class="span2" id="prependedDropdownButton" type="text">
- </div>
- <div class="input-prepend input-append">
- <div class="btn-group">
- <button class="btn dropdown-toggle" data-toggle="dropdown">
- Action
- <span class="caret"></span>
- </button>
- <ul class="dropdown-menu">
- ...
- </ul>
- </div>
- <input class="span2" id="appendedPrependedDropdownButton" type="text">
- <div class="btn-group">
- <button class="btn dropdown-toggle" data-toggle="dropdown">
- Action
- <span class="caret"></span>
- </button>
- <ul class="dropdown-menu">
- ...
- </ul>
- </div>
- </div>
Segmented dropdown groups
- <form>
- <div class="input-prepend">
- <div class="btn-group">...</div>
- <input type="text">
- </div>
- <div class="input-append">
- <input type="text">
- <div class="btn-group">...</div>
- </div>
- </form>
Search form
- <form class="form-search">
- <div class="input-append">
- <input type="text" class="span2 search-query">
- <button type="submit" class="btn">Search</button>
- </div>
- <div class="input-prepend">
- <button type="submit" class="btn">Search</button>
- <input type="text" class="span2 search-query">
- </div>
- </form>
Control sizing
Use relative sizing classes like .input-large or match your inputs to the grid column sizes using .span* classes.
Block level inputs
Make any <input> or <textarea> element behave like a block level element.
- <input class="input-block-level" type="text" placeholder=".input-block-level">
Relative sizing
- <input class="input-mini" type="text" placeholder=".input-mini">
- <input class="input-small" type="text" placeholder=".input-small">
- <input class="input-medium" type="text" placeholder=".input-medium">
- <input class="input-large" type="text" placeholder=".input-large">
- <input class="input-xlarge" type="text" placeholder=".input-xlarge">
- <input class="input-xxlarge" type="text" placeholder=".input-xxlarge">
Heads up! In future versions, we'll be altering the use of these relative input classes to match our button sizes. For example, .input-large will increase the padding and font-size of an input.
Grid sizing
Use .span1 to .span12 for inputs that match the same sizes of the grid columns.
- <input class="span1" type="text" placeholder=".span1">
- <input class="span2" type="text" placeholder=".span2">
- <input class="span3" type="text" placeholder=".span3">
- <select class="span1">
- ...
- </select>
- <select class="span2">
- ...
- </select>
- <select class="span3">
- ...
- </select>
For multiple grid inputs per line, use the .controls-row modifier class for proper spacing. It floats the inputs to collapse white-space, sets the proper margins, and clears the float.
- <div class="controls">
- <input class="span5" type="text" placeholder=".span5">
- </div>
- <div class="controls controls-row">
- <input class="span4" type="text" placeholder=".span4">
- <input class="span1" type="text" placeholder=".span1">
- </div>
- ...
Uneditable inputs
Present data in a form that's not editable without using actual form markup.
- <span class="input-xlarge uneditable-input">Some value here</span>
Form actions
End a form with a group of actions (buttons). When placed within a .form-actions, the buttons will automatically indent to line up with the form controls.
- <div class="form-actions">
- <button type="submit" class="btn btn-primary">Save changes</button>
- <button type="button" class="btn">Cancel</button>
- </div>
Help text
Inline and block level support for help text that appears around form controls.
Inline help
- <input type="text"><span class="help-inline">Inline help text</span>
Block help
- <input type="text"><span class="help-block">A longer block of help text that breaks onto a new line and may extend beyond one line.</span>
Form control states
Provide feedback to users or visitors with basic feedback states on form controls and labels.
Input focus
We remove the default outline styles on some form controls and apply a box-shadow in its place for :focus.
- <input class="input-xlarge" id="focusedInput" type="text" value="This is focused...">
Invalid inputs
Style inputs via default browser functionality with :invalid. Specify a type, add the required attribute if the field is not optional, and (if applicable) specify a pattern.
This is not available in versions of Internet Explorer 7-9 due to lack of support for CSS pseudo selectors.
- <input class="span3" type="email" required>
Disabled inputs
Add the disabled attribute on an input to prevent user input and trigger a slightly different look.
- <input class="input-xlarge" id="disabledInput" type="text" placeholder="Disabled input here..." disabled>
Validation states
Bootstrap includes validation styles for error, warning, info, and success messages. To use, add the appropriate class to the surrounding .control-group.
- <div class="control-group warning">
- <label class="control-label" for="inputWarning">Input with warning</label>
- <div class="controls">
- <input type="text" id="inputWarning">
- <span class="help-inline">Something may have gone wrong</span>
- </div>
- </div>
- <div class="control-group error">
- <label class="control-label" for="inputError">Input with error</label>
- <div class="controls">
- <input type="text" id="inputError">
- <span class="help-inline">Please correct the error</span>
- </div>
- </div>
- <div class="control-group info">
- <label class="control-label" for="inputInfo">Input with info</label>
- <div class="controls">
- <input type="text" id="inputInfo">
- <span class="help-inline">Username is already taken</span>
- </div>
- </div>
- <div class="control-group success">
- <label class="control-label" for="inputSuccess">Input with success</label>
- <div class="controls">
- <input type="text" id="inputSuccess">
- <span class="help-inline">Woohoo!</span>
- </div>
- </div>
Buttons
Default buttons
Button styles can be applied to anything with the .btn class applied. However, typically you'll want to apply these to only <a> and <button> elements for the best rendering.
| Button | class="" | Description |
|---|---|---|
btn |
Standard gray button with gradient | |
btn btn-primary |
Provides extra visual weight and identifies the primary action in a set of buttons | |
btn btn-info |
Used as an alternative to the default styles | |
btn btn-success |
Indicates a successful or positive action | |
btn btn-warning |
Indicates caution should be taken with this action | |
btn btn-danger |
Indicates a dangerous or potentially negative action | |
btn btn-inverse |
Alternate dark gray button, not tied to a semantic action or use | |
btn btn-link |
Deemphasize a button by making it look like a link while maintaining button behavior |
Cross browser compatibility
IE9 doesn't crop background gradients on rounded corners, so we remove it. Related, IE9 jankifies disabled button elements, rendering text gray with a nasty text-shadow that we cannot fix.
Button sizes
Fancy larger or smaller buttons? Add .btn-large, .btn-small, or .btn-mini for additional sizes.
- <p>
- <button class="btn btn-large btn-primary" type="button">Large button</button>
- <button class="btn btn-large" type="button">Large button</button>
- </p>
- <p>
- <button class="btn btn-primary" type="button">Default button</button>
- <button class="btn" type="button">Default button</button>
- </p>
- <p>
- <button class="btn btn-small btn-primary" type="button">Small button</button>
- <button class="btn btn-small" type="button">Small button</button>
- </p>
- <p>
- <button class="btn btn-mini btn-primary" type="button">Mini button</button>
- <button class="btn btn-mini" type="button">Mini button</button>
- </p>
Create block level buttons—those that span the full width of a parent— by adding .btn-block.
- <button class="btn btn-large btn-block btn-primary" type="button">Block level button</button>
- <button class="btn btn-large btn-block" type="button">Block level button</button>
Disabled state
Make buttons look unclickable by fading them back 50%.
Anchor element
Add the .disabled class to <a> buttons.
- <a href="#" class="btn btn-large btn-primary disabled">Primary link</a>
- <a href="#" class="btn btn-large disabled">Link</a>
Heads up! We use .disabled as a utility class here, similar to the common .active class, so no prefix is required. Also, this class is only for aesthetic; you must use custom JavaScript to disable links here.
Button element
Add the disabled attribute to <button> buttons.
- <button type="button" class="btn btn-large btn-primary disabled" disabled="disabled">Primary button</button>
- <button type="button" class="btn btn-large" disabled>Button</button>
One class, multiple tags
Use the .btn class on an <a>, <button>, or <input> element.
- <a class="btn" href="/">Link</a>
- <button class="btn" type="submit">Button</button>
- <input class="btn" type="button" value="Input">
- <input class="btn" type="submit" value="Submit">
As a best practice, try to match the element for your context to ensure matching cross-browser rendering. If you have an input, use an <input type="submit"> for your button.
Images
Add classes to an <img> element to easily style images in any project.
- <img src="/..." class="img-rounded">
- <img src="/..." class="img-circle">
- <img src="/..." class="img-polaroid">
Heads up! .img-rounded and .img-circle do not work in IE7-8 due to lack of border-radius support.
Icons
Icons
Web Application Icons
Accessibility Icons
Hand Icons
Transportation Icons
Gender Icons
File Type Icons
Spinner Icons
- Note: These icons work great with the
icon-spinclass..
Form Control Icons
Payment Icons
Chart Icons
Currency Icons
Text Editor Icons
Directional Icons
Video Player Icons
Brand Icons
Warning!
Apparently, Adblock Plus can remove Font Awesome brand icons with their "Remove Social Media Buttons" setting. We will not use hacks to force them to display. Please report an issue with Adblock Plus if you believe this to be an error. To work around this, you'll need to modify the social icon class names.- All brand icons are trademarks of their respective owners.
- The use of these trademarks does not indicate endorsement of the trademark holder by Font Awesome, nor vice versa.
- Brand icons should only be used to represent the company or product to which they refer.
Medical Icons
Icons Usage
How to use
All icons require an <i> tag with a unique class, prefixed with icon-. To use, place the following code just about anywhere:
- <i class="icon-search"></i>
Heads up! When using beside strings of text, as in buttons or nav links, be sure to leave a space after the <i> tag for proper spacing.
Using icons in Joomla menus
The template allows you to add icons to Joomla output menu items by adding icon-name to the Link CSS Style parameter, found in the Link Type Options tab of the link (you must leave a trailing space at the beginning).
If you wish to hide the text link and use an icon only, you can add the class hidden-text to the Link CSS Style field after the icon-name class. The Home link of this demo for example has a Link CSS Style of icon-home hidden-text.
Icon examples
Use them in buttons, button groups for a toolbar, navigation, or prepended form inputs.
Buttons
Button group in a button toolbar
- <div class="btn-toolbar">
- <div class="btn-group">
- <a class="btn" href="#"><i class="icon-align-left"></i></a>
- <a class="btn" href="#"><i class="icon-align-center"></i></a>
- <a class="btn" href="#"><i class="icon-align-right"></i></a>
- <a class="btn" href="#"><i class="icon-align-justify"></i></a>
- </div>
- </div>
Dropdown in a button group
- <div class="btn-group">
- <a class="btn btn-primary" href="#"><i class="icon-user"></i> User</a>
- <a class="btn btn-primary dropdown-toggle" data-toggle="dropdown" href="#"><span class="caret"></span></a>
- <ul class="dropdown-menu">
- <li><a href="#"><i class="icon-pencil"></i> Edit</a></li>
- <li><a href="#"><i class="icon-trash"></i> Delete</a></li>
- <li><a href="#"><i class="icon-ban-circle"></i> Ban</a></li>
- <li class="divider"></li>
- <li><a href="#"><i class="i"></i> Make admin</a></li>
- </ul>
- </div>
Button sizes
- <a class="btn btn-large" href="#"><i class="icon-star"></i> Star</a>
- <a class="btn btn-small" href="#"><i class="icon-star"></i> Star</a>
- <a class="btn btn-mini" href="#"><i class="icon-star"></i> Star</a>
Navigation
- <ul class="nav nav-list">
- <li class="active"><a href="#"><i class="icon-home"></i> Home</a></li>
- <li><a href="#"><i class="icon-book"></i> Library</a></li>
- <li><a href="#"><i class="icon-pencil"></i> Applications</a></li>
- <li><a href="#"><i class="i"></i> Misc</a></li>
- </ul>
Form fields
- <div class="control-group">
- <label class="control-label" for="inputIcon">Email address</label>
- <div class="controls">
- <div class="input-prepend">
- <span class="add-on"><i class="icon-envelope"></i></span>
- <input class="span2" id="inputIcon" type="text">
- </div>
- </div>
- </div>
Components
Button Groups
Examples
Two basic options, along with two more specific variations.
Single button group
Wrap a series of buttons with .btn in .btn-group.
- <div class="btn-group">
- <button class="btn">Left</button>
- <button class="btn">Middle</button>
- <button class="btn">Right</button>
- </div>
Multiple button groups
Combine sets of <div class="btn-group"> into a <div class="btn-toolbar"> for more complex components.
- <div class="btn-toolbar">
- <div class="btn-group">
- ...
- </div>
- </div>
Vertical button groups
Make a set of buttons appear vertically stacked rather than horizontally.
- <div class="btn-group btn-group-vertical">
- ...
- </div>
Checkbox and radio flavors
Button groups can also function as radios, where only one button may be active, or checkboxes, where any number of buttons may be active.
Dropdowns in button groups
Heads up! Buttons with dropdowns must be individually wrapped in their own .btn-group within a .btn-toolbar for proper rendering.
Button Dropdowns
Overview and examples
Use any button to trigger a dropdown menu by placing it within a .btn-group and providing the proper menu markup.
- <div class="btn-group">
- <a class="btn dropdown-toggle" data-toggle="dropdown" href="#">
- Action
- <span class="caret"></span>
- </a>
- <ul class="dropdown-menu">
- <!-- dropdown menu links -->
- </ul>
- </div>
Works with all button sizes
Button dropdowns work at any size: .btn-large, .btn-small, or .btn-mini.
Split button dropdowns
Building on the button group styles and markup, we can easily create a split button. Split buttons feature a standard action on the left and a dropdown toggle on the right with contextual links.
- <div class="btn-group">
- <button class="btn">Action</button>
- <button class="btn dropdown-toggle" data-toggle="dropdown">
- <span class="caret"></span>
- </button>
- <ul class="dropdown-menu">
- <!-- dropdown menu links -->
- </ul>
- </div>
Sizes
Utilize the extra button classes .btn-mini, .btn-small, or .btn-large for sizing.
- <div class="btn-group">
- <button class="btn btn-mini">Action</button>
- <button class="btn btn-mini dropdown-toggle" data-toggle="dropdown">
- <span class="caret"></span>
- </button>
- <ul class="dropdown-menu">
- <!-- dropdown menu links -->
- </ul>
- </div>
Dropup menus
Dropdown menus can also be toggled from the bottom up by adding a single class to the immediate parent of .dropdown-menu. It will flip the direction of the .caret and reposition the menu itself to move from the bottom up instead of top down.
- <div class="btn-group dropup">
- <button class="btn">Dropup</button>
- <button class="btn dropdown-toggle" data-toggle="dropdown">
- <span class="caret"></span>
- </button>
- <ul class="dropdown-menu">
- <!-- dropdown menu links -->
- </ul>
- </div>
Navs
Lightweight defaults Same markup, different classes
All nav components here—tabs, pills, and lists—share the same base markup and styles through the .nav class.
Basic tabs
Take a regular <ul> of links and add .nav-tabs:
- <ul class="nav nav-tabs">
- <li class="active">
- <a href="#">Home</a>
- </li>
- <li><a href="#">...</a></li>
- <li><a href="#">...</a></li>
- </ul>
Basic pills
Take that same HTML, but use .nav-pills instead:
- <ul class="nav nav-pills">
- <li class="active">
- <a href="#">Home</a>
- </li>
- <li><a href="#">...</a></li>
- <li><a href="#">...</a></li>
- </ul>
Disabled state
For any nav component (tabs, pills, or list), add .disabled for gray links and no hover effects. Links will remain clickable, however, unless you remove the href attribute. Alternatively, you could implement custom JavaScript to prevent those clicks.
- <ul class="nav nav-pills">
- ...
- <li class="disabled"><a href="#">Home</a></li>
- ...
- </ul>
Component alignment
To align nav links, use the .pull-left or .pull-right utility classes. Both classes will add a CSS float in the specified direction.
Stackable
As tabs and pills are horizontal by default, just add a second class, .nav-stacked, to make them appear vertically stacked.
Stacked tabs
- <ul class="nav nav-tabs nav-stacked">
- ...
- </ul>
Stacked pills
- <ul class="nav nav-pills nav-stacked">
- ...
- </ul>
Dropdowns
Add dropdown menus with a little extra HTML.
Tabs with dropdowns
- <ul class="nav nav-tabs">
- <li class="dropdown">
- <a class="dropdown-toggle"
- data-toggle="dropdown"
- href="#">
- Dropdown
- <b class="caret"></b>
- </a>
- <ul class="dropdown-menu">
- <!-- links -->
- </ul>
- </li>
- </ul>
Pills with dropdowns
- <ul class="nav nav-pills">
- <li class="dropdown">
- <a class="dropdown-toggle"
- data-toggle="dropdown"
- href="#">
- Dropdown
- <b class="caret"></b>
- </a>
- <ul class="dropdown-menu">
- <!-- links -->
- </ul>
- </li>
- </ul>
Nav lists
A simple and easy way to build groups of nav links with optional headers. They're best used in sidebars like the Finder in OS X.
Example nav list
Take a list of links and add class="nav nav-list":
- <ul class="nav nav-list">
- <li class="nav-header">List header</li>
- <li class="active"><a href="#">Home</a></li>
- <li><a href="#">Library</a></li>
- ...
- </ul>
Note For nesting within a nav list, include class="nav nav-list" on any nested <ul>.
Horizontal dividers
Add a horizontal divider by creating an empty list item with the class .divider, like so:
- <ul class="nav nav-list">
- ...
- <li class="divider"></li>
- ...
- </ul>
Tabbable nav
Bring your tabs to life with a simple plugin to toggle between content via tabs. Bootstrap integrates tabbable tabs in four styles: top (default), right, bottom, and left.
Tabbable example
To make tabs tabbable, create a .tab-pane with unique ID for every tab and wrap them in .tab-content.
- <div class="tabbable"> <!-- Only required for left/right tabs -->
- <ul class="nav nav-tabs">
- <li class="active"><a href="#tab1" data-toggle="tab">Section 1</a></li>
- <li><a href="#tab2" data-toggle="tab">Section 2</a></li>
- </ul>
- <div class="tab-content">
- <div class="tab-pane active" id="tab1">
- <p>I'm in Section 1.</p>
- </div>
- <div class="tab-pane" id="tab2">
- <p>Howdy, I'm in Section 2.</p>
- </div>
- </div>
- </div>
Fade in tabs
To make tabs fade in, add .fade to each .tab-pane.
Tabbable in any direction
Tabs on the bottom
Flip the order of the HTML and add a class to put tabs on the bottom.
- <div class="tabbable tabs-below">
- <div class="tab-content">
- ...
- </div>
- <ul class="nav nav-tabs">
- ...
- </ul>
- </div>
Tabs on the left
Swap the class to put tabs on the left.
- <div class="tabbable tabs-left">
- <ul class="nav nav-tabs">
- ...
- </ul>
- <div class="tab-content">
- ...
- </div>
- </div>
Tabs on the right
Swap the class to put tabs on the right.
- <div class="tabbable tabs-right">
- <ul class="nav nav-tabs">
- ...
- </ul>
- <div class="tab-content">
- ...
- </div>
- </div>
Navbar
Basic navbar
To start, navbars are static (not fixed to the top) and include support for a project name and basic navigation. Place one anywhere within a .container, which sets the width of your site and content.
- <div class="navbar">
- <div class="navbar-inner">
- <a class="brand" href="#">Title</a>
- <ul class="nav">
- <li class="active"><a href="#">Home</a></li>
- <li><a href="#">Link</a></li>
- <li><a href="#">Link</a></li>
- </ul>
- </div>
- </div>
Navbar components
Brand
A simple link to show your brand or project name only requires an anchor tag.
- <a class="brand" href="#">Project name</a>
Nav links
Nav items are simple to add via unordered lists.
- <ul class="nav">
- <li class="active">
- <a href="#">Home</a>
- </li>
- <li><a href="#">Link</a></li>
- <li><a href="#">Link</a></li>
- </ul>
You can easily add dividers to your nav links with an empty list item and a simple class. Just add this between links:
- <ul class="nav">
- ...
- <li class="divider-vertical"></li>
- ...
- </ul>
Forms
To properly style and position a form within the navbar, add the appropriate classes as shown below. For a default form, include .navbar-form and either .pull-left or .pull-right to properly align it.
- <form class="navbar-form pull-left">
- <input type="text">
- <button type="submit" class="btn">Submit</button>
- </form>
Search form
For a more customized search form, add .navbar-search to the form and .search-query to the input for specialized styles in the navbar.
- <form class="navbar-search pull-left">
- <input type="text" class="search-query" placeholder="Search">
- </form>
Component alignment
Align nav links, search form, or text, use the .pull-left or .pull-right utility classes. Both classes will add a CSS float in the specified direction.
Using dropdowns
Add dropdowns and dropups to the nav with a bit of markup.
- <ul class="nav">
- <li class="dropdown">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">
- Account
- <b class="caret"></b>
- </a>
- <ul class="dropdown-menu">
- ...
- </ul>
- </li>
- </ul>
Text
Wrap strings of text in an element with .navbar-text, usually on a <p> tag for proper leading and color.
Optional display variations
Fix the navbar to the top or bottom of the viewport with an additional class on the outermost div, .navbar.
Fixed to top
Add .navbar-fixed-top and remember to account for the hidden area underneath it by adding at least 40px padding to the <body>. Be sure to add this after the core Bootstrap CSS and before the optional responsive CSS.
- <div class="navbar navbar-fixed-top">
- ...
- </div>
Fixed to bottom
Add .navbar-fixed-bottom instead.
- <div class="navbar navbar-fixed-bottom">
- ...
- </div>
Static top navbar
Create a full-width navbar that scrolls away with the page by adding .navbar-static-top. Unlike the .navbar-fixed-top class, you do not need to change any padding on the body.
- <div class="navbar navbar-static-top">
- ...
- </div>
Responsive navbar
To implement a collapsing responsive navbar, wrap your navbar content in a containing div, .nav-collapse.collapse, and add the navbar toggle button, .btn-navbar.
- <div class="navbar">
- <div class="navbar-inner">
- <div class="container">
- <!-- .btn-navbar is used as the toggle for collapsed navbar content -->
- <a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- </a>
- <!-- Be sure to leave the brand out there if you want it shown -->
- <a class="brand" href="#">Project name</a>
- <!-- Everything you want hidden at 940px or less, place within here -->
- <div class="nav-collapse collapse">
- <!-- .nav, .navbar-search, .navbar-form, etc -->
- </div>
- </div>
- </div>
- </div>
Inverted variation
Modify the look of the navbar by adding .navbar-inverse.
- <div class="navbar navbar-inverse">
- ...
- </div>
Labels & Badges
Labels
| Labels | Markup |
|---|---|
| Default | <span class="label">Default</span> |
| Success | <span class="label label-success">Success</span> |
| Warning | <span class="label label-warning">Warning</span> |
| Important | <span class="label label-important">Important</span> |
| Info | <span class="label label-info">Info</span> |
| Inverse | <span class="label label-inverse">Inverse</span> |
Badges
| Name | Example | Markup |
|---|---|---|
| Default | 1 | <span class="badge">1</span> |
| Success | 2 | <span class="badge badge-success">2</span> |
| Warning | 4 | <span class="badge badge-warning">4</span> |
| Important | 6 | <span class="badge badge-important">6</span> |
| Info | 8 | <span class="badge badge-info">8</span> |
| Inverse | 10 | <span class="badge badge-inverse">10</span> |
Easily collapsible
For easy implementation, labels and badges will simply collapse (via CSS's :empty selector) when no content exists within.
Typographic Components
Hero unit
A lightweight, flexible component to showcase key content on your site. It works well on marketing and content-heavy sites.
Hello, world!
This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.
- <div class="hero-unit">
- <h1>Heading</h1>
- <p>Tagline</p>
- <p>
- <a class="btn btn-primary btn-large">
- Learn more
- </a>
- </p>
- </div>
Page header
A simple shell for an h1 to appropriately space out and segment sections of content on a page. It can utilize the h1's default small, element as well most other components (with additional styles).
Example page header Subtext for header
- <div class="page-header">
- <h1>Example page header <small>Subtext for header</small></h1>
- </div>
Thumbnails
Default thumbnails
By default, Bootstrap's thumbnails are designed to showcase linked images with minimal required markup.
Highly customizable
With a bit of extra markup, it's possible to add any kind of HTML content like headings, paragraphs, or buttons into thumbnails.
Why use thumbnails
Thumbnails (previously .media-grid up until v1.4) are great for grids of photos or videos, image search results, retail products, portfolios, and much more. They can be links or static content.
Simple, flexible markup
Thumbnail markup is simple—a ul with any number of li elements is all that is required. It's also super flexible, allowing for any type of content with just a bit more markup to wrap your contents.
Uses grid column sizes
Lastly, the thumbnails component uses existing grid system classes—like .span2 or .span3—for control of thumbnail dimensions.
Markup
As mentioned previously, the required markup for thumbnails is light and straightforward. Here's a look at the default setup for linked images:
- <ul class="thumbnails">
- <li class="span4">
- <a href="#" class="thumbnail">
- <img src="http://placekitten.com/g/300/200" alt="">
- </a>
- </li>
- ...
- </ul>
For custom HTML content in thumbnails, the markup changes slightly. To allow block level content anywhere, we swap the <a> for a <div> like so:
- <ul class="thumbnails">
- <li class="span4">
- <div class="thumbnail">
- <img src="http://placekitten.com/g/300/200" alt="">
- <h4>Thumbnail label</h4>
- <p>Thumbnail caption...</p>
- </div>
- </li>
- ...
- </ul>
More examples
Explore all your options with the various grid classes available to you. You can also mix and match different sizes.
Alerts
Default alert
Wrap any text and an optional dismiss button in .alert for a basic warning alert message.
- <div class="alert">
- <button type="button" class="close" data-dismiss="alert">×</button>
- <strong>Warning!</strong> Best check yo self, you're not looking too good.
- </div>
Dismiss buttons
Mobile Safari and Mobile Opera browsers, in addition to the data-dismiss="alert" attribute, require an href="#" for the dismissal of alerts when using an <a> tag.
- <a href="#" class="close" data-dismiss="alert">×</a>
Alternatively, you may use a <button> element with the data attribute, which we have opted to do for our docs. When using <button>, you must include type="button" or your forms may not submit.
- <button type="button" class="close" data-dismiss="alert">×</button>
Options
For longer messages, increase the padding on the top and bottom of the alert wrapper by adding .alert-block.
Warning!
Best check yo self, you're not looking too good. Nulla vitae elit libero, a pharetra augue. Praesent commodo cursus magna, vel scelerisque nisl consectetur et.
- <div class="alert alert-block">
- <button type="button" class="close" data-dismiss="alert">×</button>
- <h5>Warning!</h5>
- Best check yo self, you're not...
- </div>
Contextual alternatives
Add optional classes to change an alert's connotation.
Error or danger
- <div class="alert alert-error">
- ...
- </div>
Success
- <div class="alert alert-success">
- ...
- </div>
Information
- <div class="alert alert-info">
- ...
- </div>
Miscelaneous
Wells
Use the well as a simple effect on an element to give it an inset effect.
- <div class="well">
- ...
- </div>
Optional classes
Control padding and rounded corners with two optional modifier classes.
- <div class="well well-large">
- ...
- </div>
- <div class="well well-small">
- ...
- </div>
Close icon
Use the generic close icon for dismissing content like modals and alerts.
- <button class="close">×</button>
iOS devices require an href="#" for click events if you would rather use an anchor.
- <a class="close" href="#">×</a>
Helper classes
Simple, focused classes for small display or behavior tweaks.
.pull-left
Float an element left
- class="pull-left"
- .pull-left {
- float: left;
- }
.pull-right
Float an element right
- class="pull-right"
- .pull-right {
- float: right;
- }
.muted
Change an element's color to #999
- class="muted"
- .muted {
- color: #999;
- }
.clearfix
Clear the float on any element
- class="clearfix"
- .clearfix {
- *zoom: 1;
- &:before,
- &:after {
- display: table;
- content: "";
- }
- &:after {
- clear: both;
- }
- }
Responsive
Fluid Grid System
Live fluid grid example
The fluid grid system uses percents instead of pixels for column widths. It has the same responsive capabilities as our fixed grid system, ensuring proper proportions for key screen resolutions and devices.
Basic fluid grid HTML
Make any row "fluid" by changing .row to .row-fluid. The column classes stay the exact same, making it easy to flip between fixed and fluid grids.
- <div class="row-fluid">
- <div class="span4">...</div>
- <div class="span8">...</div>
- </div>
Fluid offsetting
Operates the same way as the fixed grid system offsetting: add .offset* to any column to offset by that many columns.
- <div class="row-fluid">
- <div class="span4">...</div>
- <div class="span4 offset2">...</div>
- </div>
Fluid nesting
Fluid grids utilize nesting differently: each nested level of columns should add up to 12 columns. This is because the fluid grid uses percentages, not pixels, for setting widths.
- <div class="row-fluid">
- <div class="span12">
- Fluid 12
- <div class="row-fluid">
- <div class="span6">
- Fluid 6
- <div class="row-fluid">
- <div class="span6">Fluid 6</div>
- <div class="span6">Fluid 6</div>
- </div>
- </div>
- <div class="span6">Fluid 6</div>
- </div>
- </div>
- </div>
Responsive Features
About responsive Wright

Media queries allow for custom CSS based on a number of conditions—ratios, widths, display type, etc—but usually focuses around min-width and max-width.
- Modify the width of column in our grid
- Stack elements instead of float wherever necessary
- Resize headings and text to be more appropriate for devices
Use media queries responsibly and only as a start to your mobile audiences. For larger projects, do consider dedicated code bases and not layers of media queries.
Supported devices
Bootstrap supports a handful of media queries in a single file to help make your projects more appropriate on different devices and screen resolutions. Here's what's included:
| Label | Layout width | Column width | Gutter width |
|---|---|---|---|
| Large display | 1200px and up | 70px | 30px |
| Default | 980px and up | 60px | 20px |
| Portrait tablets | 768px and above | 42px | 20px |
| Phones to tablets | 767px and below | Fluid columns, no fixed widths | |
| Phones | 480px and below | Fluid columns, no fixed widths | |
- /* Large desktop */
- @media (min-width: 1200px) { ... }
- /* Portrait tablet to landscape and desktop */
- @media (min-width: 768px) and (max-width: 979px) { ... }
- /* Landscape phone to portrait tablet */
- @media (max-width: 767px) { ... }
- /* Landscape phones and down */
- @media (max-width: 480px) { ... }
Responsive utility classes
For faster mobile-friendly development, use these utility classes for showing and hiding content by device. Below is a table of the available classes and their effect on a given media query layout (labeled by device). They can be found in responsive.less.
| Class | Phones 767px and below | Tablets 979px to 768px | Desktops Default |
|---|---|---|---|
.visible-phone |
Visible | Hidden | Hidden |
.visible-tablet |
Hidden | Visible | Hidden |
.visible-desktop |
Hidden | Hidden | Visible |
.hidden-phone |
Hidden | Visible | Visible |
.hidden-tablet |
Visible | Hidden | Visible |
.hidden-desktop |
Visible | Visible | Hidden |
When to use
Use on a limited basis and avoid creating entirely different versions of the same site. Instead, use them to complement each device's presentation. Responsive utilities should not be used with tables, and as such are not supported.
Responsive utilities test case
Resize your browser or load on different devices to test the above classes.
Visible on...
Green checkmarks indicate that class is visible in your current viewport.
- Phone✔ Phone
- Tablet✔ Tablet
- Desktop✔ Desktop
Hidden on...
Here, green checkmarks indicate that class is hidden in your current viewport.
- Phone✔ Phone
- Tablet✔ Tablet
- Desktop✔ Desktop