Module Styles
- Λεπτομέρειες
- Κατηγορία: Uncategorised Uncategorised
- Δημοσιεύθηκε : 25 Ιουλίου 2022 25 Ιουλίου 2022
On this page you will see all of the module styles available, including different menu module options and horizontal nave options.
All of the displayed styles are achieved using either a Module Class Suffix, a Menu Class Suffix, a combination of the two, or no suffixes at all.
Notes are provided under each module to display which suffixes have been used.
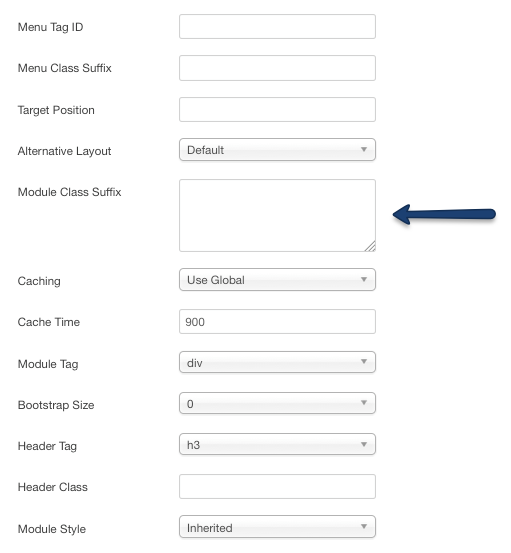
Module Class Suffix
The module itself will gain styles based on the Module Class Suffix, which is added in the module's parameters as seen in the screenshot below:

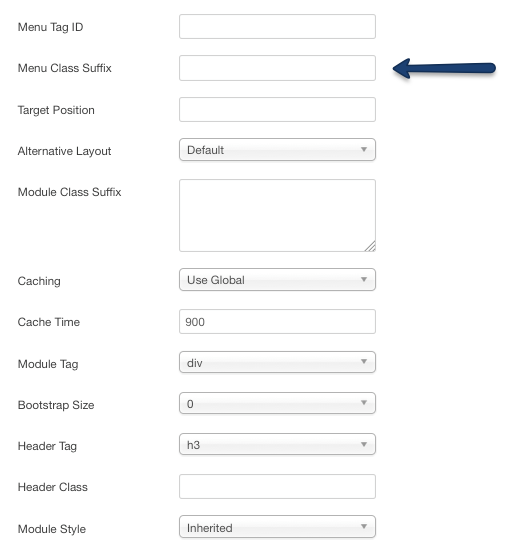
Menu Class Suffix
Menus can be styled with the use of a Menu Class Suffix added to the menu module's parameters as seen below:

Important!
Menu and Module Class Suffixes must be proceeded by an empty space. If no space is left before the suffix you will not get the desired formatting results.Horizontal Menus
Also horizontal menus can be easily created in any position, by adding Menu and Module Class Suffixes to the menu module.
Examples below:
403 Error
- Λεπτομέρειες
- Κατηγορία: Uncategorised Uncategorised
- Δημοσιεύθηκε : 18 Οκτωβρίου 2012 18 Οκτωβρίου 2012
403 Error Page
You do not have permission to access this page. Sorry for the inconvenience.
Home Page | Contact WebmasterCarousel
- Λεπτομέρειες
- Κατηγορία: Uncategorised Uncategorised
- Δημοσιεύθηκε : 19 Ιανουαρίου 2017 19 Ιανουαρίου 2017
Carousel

Περισσότερα Άρθρα...
The previous menu uses:
- Menu Class Suffix: navbar-inner
- Module Class Suffix: navbar clearfix
The previous menu uses:
- Menu Class Suffix: navbar-inner
- Module Class Suffix: navbar navbar-inverted clearfix
Tabs Menu
The previous menu uses:
- Menu Class Suffix: nav-tabs
Pills Menu
The previous menu uses:
- Menu Class Suffix: nav-pills



